An dieser Stelle muss ich mal ein Lob loswerden. Zurzeit laufen ja die Olympischen Winterspiele in Vancouver und Whistler. Und natürlich ist die Präsenz im Web auch extrem hoch. Im Fernsehen sind die Spiele vor allem in ARD und im ZDF im Free-TV und bei den digitalen Kanälen der beiden Öffentlich-rechtlichen zu sehen. Das erwartet man auch, denn dafür zahlen wir ja auch brav unsere Gebühren.
Was man nicht unbedingt erwartet und was mich sehr überrascht hat ist der sehr gute Web 2.0 auftritt. Es ist immer sehr gut zu sehen, auf welchen Kanälen gerade etwas live zu sehen ist und was gerade für neue Entscheidungen gefallen sind. Außergewöhnlich ist allerdings, wie dynamisch sich die Seite an die eigenen Interessen anpassen lässt:
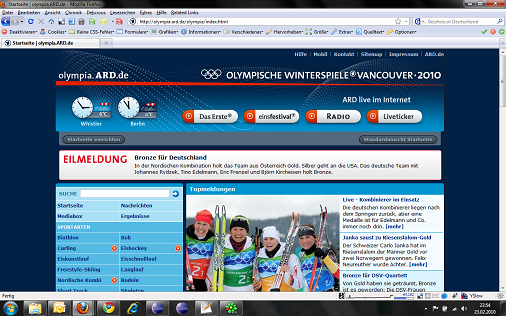
Wie ihr auf dem ersten Screenshot sehen könnt können die verschiedenen Bereiche ausgelendet werden. Die Einstellungen werden hierbei in einem Cookie gespeichert, sodass die Einstellungen bei einem erneuten Besuch erhalten bleiben.
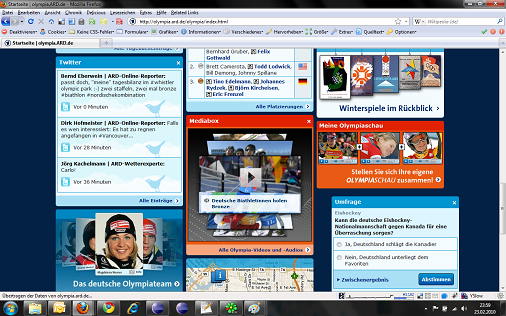
Eine andere Möglichkeit die Seite anzupassen besteht darin die verschiedenen Elemente per Drag-and-Drop zu verschieben. Dies geht genauso flüssig und unproblematisch wie man es auch von iGoogle oder ähnlichen Seiten gewohnt ist. Auch hier werden die Anordnungen in demselben Cookie gespeichert:
Ebenfalls sehr nett gemacht ist die Mediabox, die sehr an die Steuerung von diversen MP3-Playern mit Albumansicht erinnert. Einige Inhalte seinen außerdem erst dann geladen zu werden, sobald der Benutzer an die entsprechende Stelle scrollt.
Einige von euch werden sich jetzt fragen wieso ich einen solchen Artikel geschrieben habe. Einerseits um wirklich mal ein Lob an einen sehr guten Internet Auftritt loszuwerden. Andererseits aber auch um einen kleinen Überblick zu geben, was alles mit recht einfachen Mitteln möglich ist. Dem Quellcode konnte ich entnehmen, dass die ARD auf das JavaScript-Framework MooTools setzt.
Ich möchte diesen Artikel zum Einstieg für eine kleine Reihe rund um Drag-and-Drop Funktionen und andere oft gesehene Techniken zu nehmen. Im ersten Teil dieser Reihe werde ich auf die Grundlagen von Drag-and-Drop eingehen und diese am Beispiel des Scriptaculous Frameworks zeigen. Anschließend werden ich dann zeigen, wie man per Drag-and-Drop Elemente sortieren kann. In einem weiteren Teil geht es dann vermutlich um die Kombination der Sortierung mit AJAX.
Wer jetzt Lust bekommen hat sich das Ganze mal live anzusehen kann das auf der Olympia Website der ARD tun. Und das ZDF? Ja, das möchte ich nicht unerwähnt lassen. Auch hier gibt es viele Informationen rund um die WM und auch Livestreams. Aber die Seite ich nicht so dynamisch wie die der ARD. Besser gelöst finde ich hier aber der Liveticker. Dieser bekommt zwar die gleichen Einträge wie der bei der ARD, aber er aktualisiert sich von selbst und stellt auch sehr schön die aktuellen Zwischenergebnisse dar. Er läuft bei mir zurzeit fast ständig im Hintergrund. Also auch hier solltet ihr auch mal die Olympia Website des ZDF ansehen.
Ich hoffe ihr freut euch auf die kleine Tutorialreihe. Ich würde mich aber auch über eure Kommentare zu den Websites freuen.


GEZ machts möglich….
100% ACK, ist echt eine gute Seite! Und Grüße an Herrn „Server Vergleich“, manche Eltern geben Ihren Kindern wirklich komische Namen… 😉
Hallo Kau-Boy,
es freut mich, dass Dir unsere Umsetzung des Olympia-Portals so gut gefallen hatte. Es ist schade, dass es mittlerweile nicht mehr online ist.
Aber wenn es Dir so gut gefiel, dann werden Dir sicher die SF-Videothek (http://www.videoportal.sf.tv/) und die ARTE+7-Mediathek (http://videos.arte.tv) auch gefallen, oder? Die sind ja auch noch online!
Bald werden noch weitere tolle Auftritte folgen 🙂
Ja, es ist wirklich schade, dass es „depubliziert“ werden musste. Ich hoffe, dass ihr zur Olympia im nächsten Jahr wieder etwas vergleichbares erschafft und uns somit super informieren könnt. Die andern beiden Mediatheken sind zwar ganz gut, aber bei weitem nicht so interaktiv, wie ihr das bei der Olympia-Seite gemacht habt.