Seit heute Abend ist die nächste und, wie gestern schon erwähnt, vorerst letzte regelmäßig erscheinende WordPress Version veröffentlicht worden. Auf de.wordpress.org wurde ein ausführlicher Artikel dazu veröffentlicht. Ich möchte daher an diese Stelle nicht alles noch einmal erzählen, sondern auf die Änderungen eingehen, die vor allem Entwickler interessieren könnte.
Post Type Templates
Die Template Hierarchie sollte ja einigen von euch ein Begriff sein. Diese gibt vor, welche Datei in einem Theme für welche Darstellung verwendet werden soll. Daneben gibt es noch die Möglichkeit, weitere Seitentemplate anzulegen, die man dann auf Seiten manuell auswählen kann. Damit diese verwendet werden können, muss der Post Type allerdings die Option page-attributes auf true gesetzt werden muss. Hat man aber keinen Einfluss auf diesen Wert, dann kann man nun die neue Funktion in WordPress 4.7 nutzen. Alles, was ihr dazu tun müsst, ist den Kommentar um die Angabe der Post Types zu erweitern:
/** * Template Name: Advent calendar * Template Post Type: post, page */
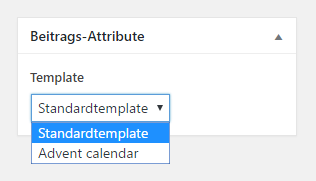
Mit diesem Kommentar zu Beginn einer Template Datei ist es dann möglich, selbst bei Beiträgen ein Seitentemplate auszuwählen:

Das ist normalerweise nicht möglich. Ihr habt also durch dieses keine neue Feature sehr viel mehr Möglichkeiten, euer Theme zu erweitern.
Die WP_Hook Klasse
Bisher waren Hook, also Filter und Actions, in WordPress in einem großen globalen assoziativen Array gespeichert. Mit WordPress 4.7 wird nun auch für Hooks eine eigene Klasse eingefügt. Solltet ihr in eurem Code direkt auf dieses Array zugreifen, was man eigentlich nach Möglichkeit vermeiden sollte, dann lest euch am besten die Hinweise im Make-Blog genau an, um keine bösen Überraschungen zu erleben.
Custom Bulk Actions
Vor fast genau einem Jahr hatte ich euch ja gezeigt, wie man mehrere Artikel auf einmal bearbeiten kann. Die Optionen für die „Massenbearbeitung“ sind bisher fest vorgegeben. Sie zu erweitern war nicht einfach möglich. Auch hierzu gibt es eine Neuerung in WordPress 4.7, die das nun ermöglicht.
Umgesetzt wird die neue Funktion über die beiden dynamischen Hooks bulk_actions-{screen_id} und handle_bulk_actions-{screen_id}. Wer näheres dazu erfahren möchte, sollte sich den passenden Make-Blog-Beitrag ansehen.
Dynamische Template-Hierachie Filter
Ganz neu sind auch viele dynamische Filter auf die Template-Hierarchie. Wo man früher den Filter template_include verwenden musste, gibt es nun zum Beispiel Filter wie 404_template_hierarchy, single_template_hierarchy, paged_template_hierarchy und ähnliche.
Aber auch die Benennung von dynamischen Template-Hierachie-Dateien wurde überarbeitet. So ist es nun einfach möglich, Zeichen außerhalb der ASCII-Tabelle zu verwenden. Sogar Emojis 🙂 Alle Neuerungen werden ebenfalls in einem ausführlichen Make-Blog-Beitrag beschrieben.
Und vieles mehr…
Die bekannteren Neuerungen sind vermutlich die Integration der WP REST API Endpoints oder das neue Default-Theme TwentySeventeen. Einige davon wurden ja schon im oben verlinkten Beitrag beschrieben. Die Kollegen von KrautPress haben sich heute auch noch einige andere Entwickler-Neuerungen angesehen. Daher möchte ich das hier nicht noch einmal wiederholen 🙂
Fazit
Das neue WordPress 4.7 bringt wirklich sehr viele neue und tolle Funktionen mit. Es bleibt zu hoffen, dass WordPress 4.8 ähnlich umfangreich sein wird. Wann es aber so weit sein muss, das wird sich zeigen.
Habt ihr eigentlich schon euer WordPress auf die neue Version aktualisiert? Falls ja, was ist eure neue Lieblingsfunktion. Oder gibt es auch Änderungen, die euch stören? Ich bin auf euer Feedback gespannt.
Natürlich aktualisiere ich nicht sofort auf 4.7, lieber erst auf die Bugfixes und 4.7.1 warten 😉
Alles in allem sinnvolle Neuerungen, die REST API ist aber wohl das interessanteste.
Hallo Bernhard,
Artikel auf de.wordpress.org schreiben jeweils immer einzelne Autoren ganz alleine, und nicht das gesamte Redaktionsteam 🙂
Hightlights in 4.7? Ich persönlich nutze den Customizer nie, Standard-Themes auch nicht. PDF-Thumbnails sind nett, aber brauch ich nicht. Den Editor sollte man zusammenstellbar machen, so wie Joomla! das in 3.7 vorhat. Die Erweiterungen für die Theme-Entwicklung sind gut, und Programmierer haben Spaß mit REST API Endpoints und einigem mehr. Bis auf Theme-Entwicklung ist für mich eigentlich nichts dabei :).
Es soll Webdesigner geben, die bei ihren Kunden den Customizer entfernen. Ich befürchte, über kurz oder lang, könnte das alles (Menüs, Widgets) nur noch über den Customizer laufen. Weiß ich natürlich nicht. Aber wenn das so weit kommen sollte, dann wäre es dumm, keinen Customizer zu haben. Hier sollte man also vorsichtig sein, wie man das für Kunden handhabt.
Hallo Angelika,
ich wollte dir nicht den Ruhm streitig machen, falls du den gesamten Artikel alleine geschrieben hast. Ich war mir nur nicht sicher und wollte eben auch niemanden im meinen Lob ausschließen 😉
Jedes Release hat immer auch Features, die nicht jeden Anwender vom Hocker hauen. Aber gerade die neuen Customizer-Funktionen sind gerade für Endanwender eine echte Arbeitserleichterung.
Ich bin zwar Entwickler und kann alles auch im Code lösen, wenn es aber Customizer-Optionen gibt, dann stelle ich hierüber auch den Großteil der Eigenschaften eines Themes ein. Denn dann weiß ich auch, an welcher Stelle ich es ändern muss.
Der Editor ist ja einer der drei Schwerpunkte für ein mögliches nächstes Release. Hier ist also jeder aufgefordert, die eigenen Wünsche zum Ausdruck zu bringen. In der Zwischenzeit kannst du dir aber mit Plugins aushelfen, um den Editor an deine Wünsche anzupassen.
Eine der WordPress Philosophien ist es aber noch immer, dass das System möglichst viele Vorgaben machen sollte und nicht zu viele Optionen. Ich halte das noch immer für den richtigen Ansatz.
Geht nicht um Ruhm, sondern darum, dass jeder Autor seine eigene Sicht, Ausdrucksweise und Artikelaufbau einbringt und Vorschläge anderer ablehnt, etc. Von daher fand ich es wichtig, das klarzustellen. Hättest ja auch schreiben können: „auf de.wordpress.org wurde ein ausführlicher Artikel darüber veröffentlicht.“ 😉
Zu den neuen Funktionen: War nur die persönliche Sicht, und keine Negativkritik an den neuen Features. Und nur auf deine Frage oben bezogen, welcher persönlichen Hightlights es gibt.
Dass die Customizer-Goodies für viele nützlich sind, ist unbestritten.
Habe den Absatz mal geändert. Ich hoffe jetzt passt es 😉
War so gar nicht bekannt. Muss ich mir erst mal durch den Kopf gehen lassen.
Zum Editor in Joomla! Dort können die Icons künftig (auch nach Rechten) zusammengestellt werden. So haben Webdesigner oder Admins die Möglichkeit, für Kunden, bzw. Autoren/Redakteure nur bestimmte Dinge zu erlauben. Ich finde das gut, würde aber dafür nicht extra auf Plug-ins zurückgreifen.
Die Philosophien, sie zu diesem Punkt passen sind „Decisions, not Options“ und „Clean, Lean, and Mean“. Da es dafür ein gutes Plugin gibt und da eine freie Konfiguration zu viele „Options“ bieten würde, ist das Sets der Buttons fest vorgegeben. Es bleibt abzuwarten, ob sich das mit dem Major-Release „The Editor“ ändern wird.
Wenn du deinen Editor konfigurieren willst, dann schau dir z.B. mal TinyMCE Advanced an. Damit kannst du fast alles hinzufügen, was TinyMCE anzubieten hat.
Ich finde ja das genaue Gegenteil sehr spannend: Client-proof Visual Editor Denn es ist bestimmt bei vielen schon mal vorgekommen, dass der Kunde den Inhalt durch zu viele Möglichkeiten verunstaltet 😉
Ich glaube, wir reden aneinander vorbei :D. Den Visual Editor kann man ja eben für clients reduzieren, wenn man die Icons festlegen kann. Ich persönlich benötige keinen anderen Editor. Ich würde auch die Farbwahl raus- und stattdessen bestimmbare CSS-Classes als Drop-down reinwerfen. Ja geht mit functions.php, habe ich auch schon so bei TinyMCE für Kunden eingefügt.