Letztes Wochenende endete die achte Ausgabe des WordCamp Europe. Und es war eine beeindruckende Erfahrung. Ich hatte das Vergnügen erneut als Organisator mitzuwirken, aber das Ergebnis war ein ganz anderes als ich erwartet hätte.
WordCamp Europe Porto 2020
Die Reise begann vor 12 Monaten in Berlin. In den “Closing Remarks” des WCEU 2019 kündigten wir an, dass es im nächsten Jahr nach Porto gehen würde. Ich habe mich erneut bereit erklärt, im vierten Jahr in Folge, als Organisator mitzuhelfen, in der Rolle eines Global Lead. Aber nicht alleine, ich arbeitete Seite and Seite mit Tess und Jonas. Aber das erste Mal in der Geschichte des WCEU, starteten wir mit drei Global Lead Organizern. Das Team wäre aber nicht vollständig ohne José Freitas, den Local Team Lead für Porto
Im September endete unser Call for Organizers und unser Team aus 72 Freiwilligen aus der WordPress Community war ausgewählt und wir konnten mir der Arbeit an einem Event für etwa 3500 Teilnehmende starten. Es würde meine erste Reise nach Porto und auch die erste nach Portugal werden. Doch dann begannen sich Dinge zu verändern.
Die Absage des WordCamp Asia
Der COVID-19 Ausbruch hatte gerade erst begonnen und am 12. Feburar, nur etwas eine Woche vor dem Event, wurde das WordCamp Asia auf das Jahr 2021 verschoben. Das war nicht nur ein Schock für die globale WordPress Community, sondern auch für uns als Organisationsteam des WordCamp Europe. Da wir Event nur dreieinhalb Monate später veranstalten wollten, konnten wir noch nicht absehen, ob es wie geplant stattfinden lassen könnten. Die nächsten Wochen waren sehr intensiv. Andere Events wurden ebenfalls verschoben und es wurde immer klarer, dass wir etwas unternehmen mussten. Letztendlich mussten wir am 12. März, einen Monat nach dem WordCamp Asia ebenfalls entscheiden, das WordCamp Europe in Porto auf 2021 zu verschieben. Es war eine der schwersten Entscheidungen, die wohl jeder WordCamp Europe Organizer jemals treffen mustte. Aber die Unterstützung der WordPress Community für unsere Entscheidung war überwältigend.
Alles zurück auf Anfang
Als wir die Entscheidung für die Verschiebung des “vor-Ort-Events” beschlossen haben, wurde auch gleich die Entscheidung getroffen, das Event stattdessen online stattfinden zu lassen. Bis zu diesem Tag wurde noch kein WordCamp, das abgesagt wurde, direkt auf ein Online-Event verschoben. Es gab also eine Erfahrungen in der Community, wie man ein Event einer solchen Größe am besten online umsetzt. Wir mussten im Grunde die Arbeit am lokalen WordCamp stoppen und ganz von vorne beginnen, ein völlig anderes Event zu veranstalten.
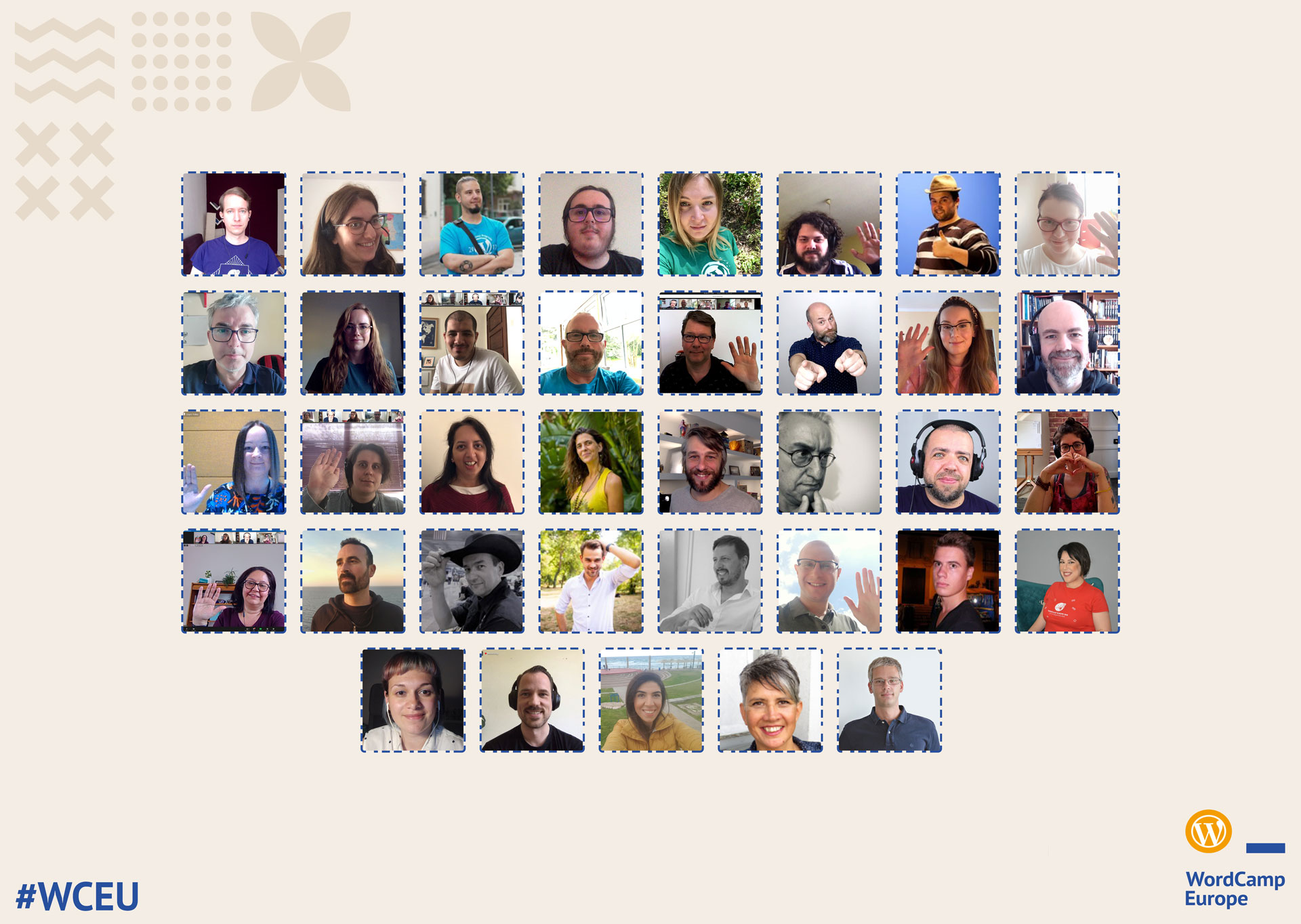
Obwohl die Entscheidung durch das gesamte Organisationsteam getroffen wurde, konnten einige aus verschiedenen Gründen nicht dabei helfen, das Online-Event zu veranstalten. Da leider sowohl Tess, als auch Jonas nicht als Global Lead weitermachen konnten, wurde ich von Rocío Valdivia unterstützt, die zuvor unser Mentor war und nun zusammen mit mir das Global Lead Team stellte. Wir wurden von 31 weiteren Organizern unterstützt, die sich in neuen Team zusammenfanden.

Dies war der Start des ersten WordCamp Europe Online und ein neuer Meilenstein für die Community und viele von uns.
Drei Monate Leidenschaft und harte Arbeit
Ein WordCamp Europe in neun Monaten zu organisieren ist verdammt viel Arbeit. Ein Online-Event dieser Größe in weniger als drei Monaten zu organisieren, ist sehr viel schwieriger. Mit der Leidenschaft, Hingabe und harten Arbeit eines tollen Teams haben wir es geschafft ein Event zu organisieren, das hoffentlich eine Inspiration für nachfolgende Online-WordCamps sein wird.
Wir haben sehr viel Hilfe von anderen WordCamp-Organisationsteams bekommen. Das Team des WordCamp Asia hat uns gezeigt, wie man mit der Verschiebung eines Events umgeht, das Team des WordCamp Spain hat ein echtes Community-Event organisiert und uns gezeigt, welche Dinge, die wir geplant hatten, noch einmal überdenken sollten, da wir einige der tollen Ideen übernehmen wollten. Und auch andere WordCamps auf der ganzen Welt hatten einige einmalige Dinge, von denen wir uns haben inspirieren lassen.
Das größte Wor(l)dCamp allerzeiten
Alle, die schon einmal ein WordCamp organisiert haben werden die Erfahrung gemacht haben, dass es von externen Dienstleistern oft als “WorldCamp” falsch geschrieben wird. Dieses Mal traf diese Bezeichnung absolut zu. Auch wenn der Fokus auf der europäischen Community liegt, wollten wir so vielen Teilnehmenden wie möglich die Teilnahme ermöglichen. Daher habe wir die Zeiten auf 15:00 bis 20:00 Uhr mitteleuropäische Sommerzeit für alle drei Tage gelegt. So konnten Teilnehmende aus Europe an einem Nachmittag teilnehmen, ohne unbedingt Urlaub nehmen zu müssen. Aber auch Teilnehmenden auf beiden Seiten des Pazifiks war hierdurch eine Teilnahme am frühen morgen oder späten Abend möglich.
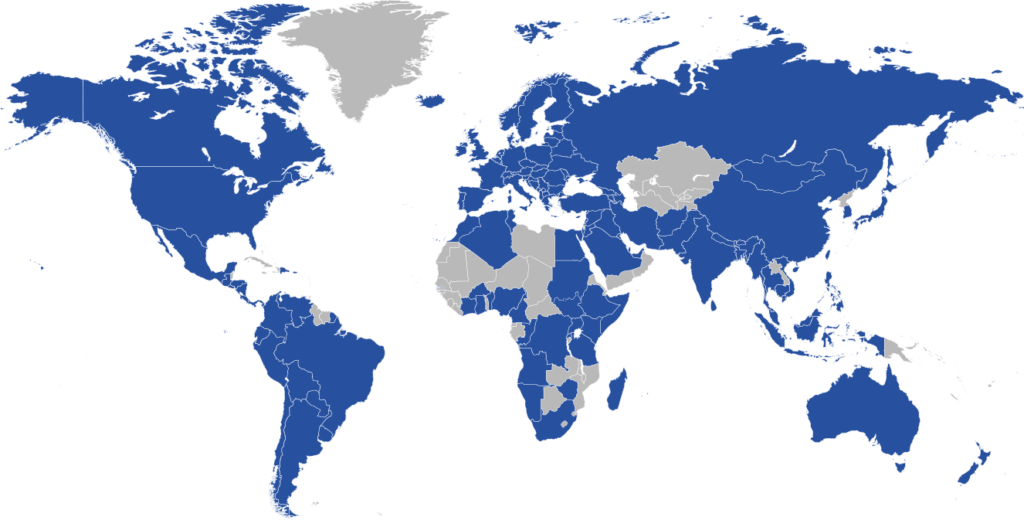
Für das WordCamp in Porto hätten wir mit 3500 verkauften Tickets und mehr als 3000 Personen vor Ort gerechnet. Letztes Jahr hatten wir mehr als 3000 Tickets verkauft und konnten mehr als 2700 Teilnehmende begrüßen, die aus über 90 Ländern kamen. Dieses Jahr haben wir mehr als 8600 Tickets für den Live-Stream verkauft und in den ersten 24 Stunden gab es mehr als 9000 Aufrufe für Track 1 der Vorträge vom Freitag – einige davon im Live-Stream und andere zeitversetzt in der Aufzeichnung. Aber die Zahl, die am meisten beeindruckte, war die Anzahl von unterschiedlichen Ländern der Anmeldungen. Wir hatten Teilnehmende aus 140 Ländern, also wirklich ein “WorldCamp”:

Eine Erfahrung, die ich niemals erwartet hätte
Ich habe bisher an jedem WordCamp Europe teilgenommen und bin seit 2017 im Organisationsteam aktiv. Als wir letztes Jahr das Event in Berlin hatten, fühlte es sich für mich ganz anders an. Dieses Jahr war der Unterschied noch sehr viel größer. Normalerweise reise ich ein paar Tage vorher in ein fremdes Land und verbringe Zeit mit alten und neuen Freunden. Dieses Jahr mussten wir alle von unseren eigenen vier Wänden aus teilnehmen und organisieren. Alle haben den persönlichen Kontakt mit anderen vermisst. Aber die Rückmeldungen aus der Community waren überwältigend!
Ein riesengroßer Dank an die Commmunity!
Ich kann noch nicht in Worte fassen, wie ich mich fühle. Auch eine Woche nach dem Event noch nicht. Die Erfahrung ist noch immer sehr frisch und schwer zu beschreiben. Aber mehr als alles andere fühle ich tiefe Dankbarkeit. Für meine Co-Organizer, für die COmmunity, die an den Vorträgen und am Contributor Day teilgenommen haben, für die Speaker, die “Emcees” und die anderen Freiwilligen, für die Sponsoren, die geholfen haben, das Event zu finanzieren und auch für alle anderen Personen und Organisationen, die dabei geholfen haben, all dies zu ermöglichen. Auch wenn wir nicht die Möglichkeit hatten und mit Freunden zu treffen, haben wir so vielen Menschen mehr ermöglich, daran teilzunehmen.
Wir sehen uns 2021 in Porto!
Ich hoffe, dass viele von euch letzte Woche beim WCEU 2020 Online dabei waren. Nächstes Jahr werden wir dann hoffentlich die Gelegenheit haben, uns endlich in Porto zu treffen. Ich werde erneut Teil des Organisationsteams als Global Lead sein. Ich werde hierbei mit Lesley, Taeke und Moncho zusammenarbeiten. Falls auch ihr nun Lust bekommen habt dabei zu helfen, ein solches Event zu veranstalten, dann antwortet auf den Call for Organizers. Und falls ihr nur teilnehmen wollt, dann sichert euch schon heute euer Ticket.
Bis nächstes Jahr beim WordCamp Europe im June 2021 in Porto!