Dies ist mein zweiter Beitrag zum #FokusBarrierefreiheit Themenmonat Januar. Heute möchte ich über ein eher wenig bekanntes Thema zur Barrierefreiheit berichten. Viele von euch wissen vermutlich, wie man eine Website für Menschen optimiert, die visuelle Beeinträchtigungen haben oder blind sind. Aber es gibt auch andere Beeinträchtigungen und heute möchte ich auf eine weniger bekannte aufmerksam machen.
Motion-triggered vestibular spectrum disorder
Die beste Übersetzung, die mir einfällt wäre “Schwindelgefühle bei bewegten Animationen”. Das Thema ist wir gesagt eher unbekannt, kann aber für betroffene erhebliche gesundheitliche Folgen haben. Sie können zu einem vestibulären Anfall (epileptischen Anfall) führen. Daher sollten Animationen, Effekte und Bewegungen vermieden werden.
Selbstverständlich können Animationen und Effekte einen Webseite bereichern und zu einem tollen Erlebnis beitragen. Aber möchten man Menschen wirklich durch diese Animationen gesundheitlich schädigen? Sicher nicht. Was kann man also tun, um mit diesem Problem umzugehen. Zuerst einmal sollte man sich darüber informieren. Ich habe leider keine deutschsprachigen Beiträge hierzu gefunden, kann aber die Artikel von Mozilla und A List Apart empfehlen. Es gibt noch einige andere Elemente einer Webseite, die einen solchen Anfall auslösen können, aber ich möchte mich heute darauf konzentrieren, wie ihr mit ein wenig CSS-Code die Animationen auf einer Webseite reduzieren könnt.
Die “prefers-reduced-motion” Media-Query
Glücklicherweise unterstützen euch viele moderne Browser und Betriebssysteme, eine Webseite weniger gefährlich zu gestalten. Ihr könnt einfach die prefers-reduced-motion Media-Query verwenden und eure Animationen mit dieser verschachteln. Sollte jemand, der eure Seite besucht eine entsprechende Einstellung gesetzt haben, werden Animationen nicht mehr abgespielt. Oder aber ihr verwendet die Media-Query, um damit zuvor gesetzte Animationen zu deaktivieren. Mehr zu der Media-Query findet ihr in einem englischsprachigen Artikel von CSS-Tricks.
Als Beispiel für eine Animation könnt ihr euch mal die aktuelle Startseite des WordCamp Europe 2020 ansehen. Hier wird dsa Logo durch eine Animation aufgebaut. Selbst wen diese Animation keine schnellen und großen Bewegungen enthält, so könnte es dennoch sein, dass Menschen mit einer solchen Beeinträchtigung lieber ein statischen Logo bevorzugen würden.
Das Design-Team hat es geschafft, das Logo alleine mit reinem HTML und CSS zu erstellen. Die Animation war aber nicht in die angesprochene Media-Query gesetzt worden. Wenn man nun also einfach alle Animationen ausschaltet, würde das Logo dar nicht erst sichtbar werden. Wie können wir das Problem also stattdessen lösen?
Die Animation “vorspulen”
Eigentlich ist die Lösung super einfach. Wir suchen uns alle Elemente der Animation heraus und verringern die Verzögerungen und die Dauer auf null Sekunden, womit das Logo sofort sichtbar wird. Der Code sieht also wie folgt aus:
@media (prefers-reduced-motion: reduce) {
.wceuicon *,
.wceuicon:before,
.wceuicon:after,
.wceu-logo-text * {
animation-delay: 0s !important;
animation-duration: 0s !important;
}
}
Mit diesen wenigen Zeilen Code haben wir effektiv die Animation “deaktiviert” und die Webseite damit barrierefreier gemacht.
Reduzieren der Animation
Eine andere Lösung wäre eine Reduzierung der Animation. Ein problematischer Teil des Logos ist vermutlich der “blinkende Cursor” und die “einfliegenden Punkte”. Wir könnten also eine Animation erstellen, bei der die Punkte und der Cursor einfach an der endgültigen Position einfach erscheinen und die Animation sehr langsam abspielen lassen. So haben wir noch immer eine Animation, aber eben mit einer starken Reduzierung der Bewegungen.
Testen der Media-Query
Ihr werdet euch nun vermutlich fragen, wie ich diese neue Media-Query testen könnt. Viele moderne Betriebssysteme haben eine entsprechende Einstellung. Mozilla hat eine gute Übersicht zu den unterstützten Browsern und Betriebssystemen und erklärt, wo man die Einstellung findet. Auch auf der Google Developer Platform findet ihr nützliche Tipps zu der Media-Query und wie man sie testet.
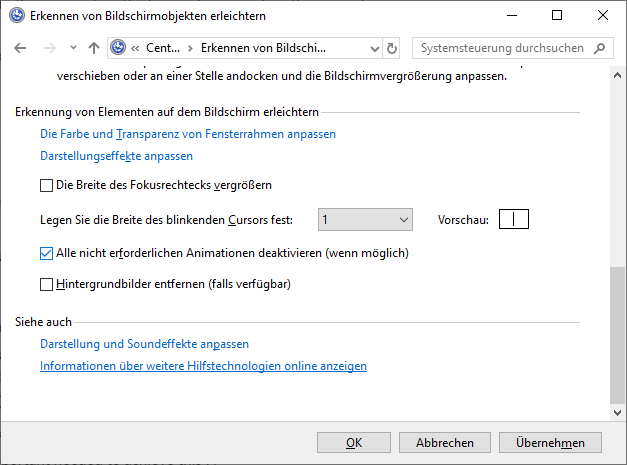
Windows 10
Falls ihr Windows 10 verwendet, dann findet ihr die Einstellung unter “Systemsteuerung | Erleichterte Bedienung | Center für erleichterte Bedienung | Erkennen von Bildschirmobjekten erleichtern”:

Hier aktiviert ihr einfach die Checkbox “Alle nicht erforderlichen Animationen deaktivieren (wenn möglich)”. Diese Einstellung reduziert nicht nur die Animationen, sondern auch in anderen Programmen, die diese Einstellung unterstützt. Nachdem ihr die Einstellung übernommen habt, müsst ihr die Seite mit der Animation neu laden. Ihr solltet nun die optimierte/reduzierte Version sehen.
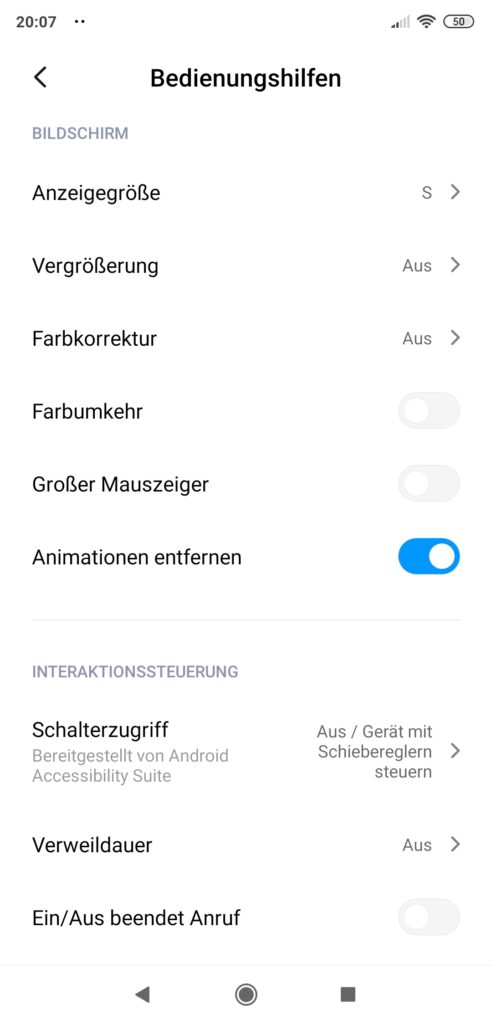
Android 9
Ich habe eine solche Einstellung auch auf meinem Smartphone gefunden. Sucht hier einfach nach “Bedienungshilfen” in den Einstellungen. Dort solltet ihr dann einen Schalter “Animation entfernen” finden.

Ähnliche Einstellungen findet ihr auch unter macOS und auf dem iPhone. Leider konnte ich auf meinem Arbeitslaptop mit Manjaro-Linux keine solche Einstellung finden. Wenn ihr wisst, wo diese zu finden ist, lasst es mich bitte wissen!
Fazit
Eine Webseite komplett barrierefrei zu machen ist sehr schwierig, da es viele Aspkete zu beachten gibt und manche nicht so bekannt sind wie andere. Wenn es aber darum geht, hier Prioritäten zu setzen, dann solltet ihr immer damit anfangen, was Menschen potentiell schaden könnte. Danach könnt ich euch mit den anderen Aspekten beschäftigen. Ich kann hierzu auch den englischsprachigen Vortrag von Sarah Brodwall auf dem letzten Accessibility Club Summit Berlin empfehlen.
Ich hoffe, ihr habt einen neuen Aspekt zur Barrierefreiheit kennengelernt und ich konnte euch überzeugen, es auf eurer Webseite einzusetzen. Falls ihr es schon kannten und eine Animation angepasst hat, dann hinterlasst bitte einen Kommentar, damit andere davon lernen können.