Einige von euch wissen vielleicht, dass ich in Mannheim aufgewachsen bin, wo ich 26 Jahre lang gelebt habe, bevor ich nach Berlin gezogen bin. Auf dem Weg zum diesjährigen WordCamp Europe habe ich erst einmal einige Tage in Mannheim verbracht. Von dort aus haben wir dann den den Zug nach Basel in der Schweiz genommen. Nach nur 121 Minuten kamen wir – pünktlich – in Basel an. Als wir mit der Straßenbahn zu unserer Unterkunft für die nächsten Tage gefahren sind, haben wir zum ersten Mal gesehen, was für eine absolut schöne Stadt Basel ist! Wie kann es sein, dass ich so viele Jahre so nah an einer solchen Stadt gelebt und sie nie besucht habe?
Sightseeing und Museen
Da wir schon am Dienstag angekommen sind und der Contributor Day erst am Donnerstag war, hatten wir etwas Zeit, um die Stadt zu erkunden. Wenn man eine Unterkunft in Basel bucht, erhält man die „Basel Card“, mit der man kostenlos öffentliche Verkehrsmittel nutzeb kann und Ermäßigungen in vielen Museen und anderen Einrichtungen erhält. Wir haben sie recht intensiv genutzt, aber Basel lässt sich auch ganz gut zu Fuß erkunden.
Unsere Unterkunft lag direkt neben dem Marktplatz, also sind wir dort kurz in den Innenhof des Rathaus gegangen. Anschließend sind wir weiter durch einige alte Straßen spaziert und die Gelegenheit genutzt, ein paar schöne Dinge zu kaufen. Als nächstes ging es zum „Karnevalsbrunnen“ des Schweizer Künstlers Jean Tinguely. Verschiedene Skulpturen bewegen sich dort und verspritzen Wasser. Ein sehr andere und faszinierender Springbrunnen. Er hat uns so gefallen, dass wir am nächsten Tag unbedingt das Tinguely-Museum besuchen wollten. Aber zuerst ging es weiter zum Basler Münster, einer Kathedrale aus dem 11. Jahrhundert. Hinter der Kathedrale haben wir dann ein einzigartiges Transportmittel entdeckt, das wir unbedingt ausprobieren mussten: eine „Holzfähre“, die keinen „Antrieb“ benötigt, um den Fluss zu überqueren. Sie steuert einfach um 45° in die Strömung des Rheins hinein, um auf die andere Seite zu gelangen.
Der nächste Tag war sehr regnerisch, wie die meisten Tage in dieser Woche, und wir haben daher das Tinguely-Museum besucht, das wirklich einige sehr coole Skulpturen zu bieten hatte. Um die Mechanik nicht zu schnell zu verschleißen, konnte man sie nur alle 9 Minuten manuell per Knopfdruck aktivieren. Am Abend hatten wir ein nettes Teamessen mit meinen Kolleginnen und Kollegen von Syde.
Contributor Day
Wie schon bei früheren WordCamp Flaggschiff-Events habe ich mich freiwillig als Table Lead beim Contributor Day für das Meta-Team gemeldet. Obwohl nur ein Contributor an meinen Tisch kam, hatten wir ein tolles Ergebnis. Xaver hat an einer coolen neuen Funktion gearbeitet, die es WordCamp-Organisationsteams ermöglicht, Teilnehmende schneller einzuchecken, indem sie einen QR-Code scannen, um sie in der Liste zu finden und sie als anwesend zu markieren.
Wie immer ist der Contributor Day viel schneller vorbei, als man denkt. Der Abend war dann dem „The Social“ gewidmet, einer Veranstaltung für alle Organizers, Volunteers, Sponsors und alle anderen, die das WordCamp Europe möglich machen.
Der erste Konferenztag
Syde hatte einen Stand im Sponsor-Bereich, aber ich hatte keinen „Standdienst“. Daher konnte ich die Gelegenheit nutzen und mir einige Vorträge ansehen und mit Leuten sprechen.
WordPress without Borders — The Fight for Digital Freedom
Nach den Opening Remarks bin ich noch für den ersten Vortrag geblieben, eine Keynote von Noel Tock. Er hat einige Statistiken über WordPress mit uns geteilt, zum Beispiel, wie die Anzahl der Installationen durch Ereignisse in den letzten Jahren, wie die Pandemie, beeinflusst wurde. Aber dann hat er den Vortrag in eine Präsentation darüber gemacht, wie WordPress Wohltätigkeitsorganisationen bei ihrer Arbeit helfen kann. Da er selbst eine Wohltätigkeitsorganisation hat, die Hunde in der Ukraine rettet, hat er einige andere Wohltätigkeitsorganisationen vorgestellt, die in der Ukraine tätig sind und was diese tun. Ein sehr anderer und emotionaler Start in das WordCamp Europe.
Building Support as core of product
Nach einer Pause, in der ich mich hauptsächlich mit Sponsoren und Teilnehmern unterhalten habe, ging ich zurück zum Track 1 für einige Lightning-Talks. Für den ersten war ich etwas zu spät dran, aber ich konnte trotzdem ein paar coole Tipps von Anna mitnehmen, wie man den Support zu einem wichtigen Teil des Unternehmens macht und nicht nur als Verantwortung eines einzelnen Teams.
3 WordPress Agency F*ckups and What I Learned from Them
Der zweite Talk war ein lustiger. Ich hatte schon auf dem Contributor Day die Gelegenheit kurz mit Jennifer über ihren Vortrag zu sprechen. Sie hat uns von „Albträumen“ erzählt, die sie in verschiedenen Projekten erlebt hat. Mit vielen davon konnte ich mich gut identifizieren, denn ich habe sie selbst in den letzten 10 Jahren, in denen ich für WordPress-Agenturen gearbeitet habe, erlebt.
What we learned from building Site Kit and how you can apply this to your WordPress site
Im letzten Lightning-Talk dieser Runde hat uns Mariya einige Geschichten über Site Kit erzählt, das offizielle WordPress Plugin von Google. Sie hat uns einge Tipps gegeben, wie die Erkenntnisse aus diesem Plugin anderen bei ihrer eigenen Arbeit helfen können. Es ist immer schwierig, wenn nicht sogar unmöglich, ein Plugin zu entwickeln, das alle zufriedenstellt.
Connecting cultures at SWI Swissinfo.ch: The journey to international audience engagement
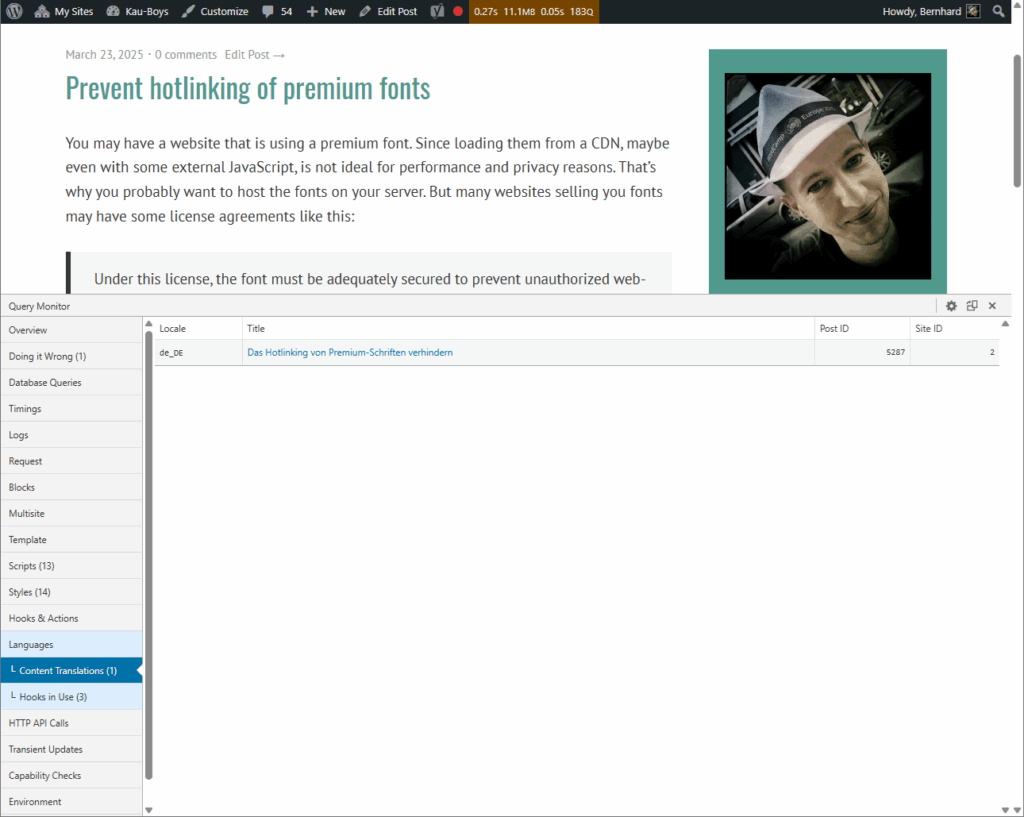
Das war der erste Vortrag, den einer meiner Kollegen gehalten hat. Unser Commercial Director bei Syde, Ronny Marx, hat diesen Vortrag zusammen mit Isabelle Schrills von Swissinfo gehalten. Beide haben von ihren Einblicke in einem gemeinsamen Projekt erzählt. Sowohl aus Sicht von Swissinfo, also auch von uns als Agentur. Sie haben gezeigt, wie gut ein Projekt laufen kann, wenn beide Seiten gemeinsam an einer neuen Website arbeiten. Da Swissinfo Inhalte in 10 verschiedenen Sprachen veröffentlicht, war der Einsatz einer WordPress-Multisite in Kombination mit der eigenen mehrsprachigen Plugin-Lösung MultilingualPress von Syde perfekt für diese Art von Projekt geeignet, und Isabelle hat berichtete, dass alle mit dem neuen System sehr zufrieden waren und nicht auf das alte zurück zurückschauen.
WordPress Speed Build
Eines meiner Highlights auf dem WordCamp Europe 2024 in Turin im letzten Jahr war die Speed Build Challenge, die von Jamie Marsland moderiert wurde. In dieser Ausgabe bekamen Ellen Bauer und Fabian Kägy eine echte „Herausforderung“. Jamie hat ihnen eine „ausgefallene“ E-Commerce-Seite als Aufgabe gegeben, einschließlich einiger „Laufbänder“, Slidern, verspielter Schriftarten und anderer Dinge, die schwer nachzubauen waren. Fabian hat es geschafft mehr Dinge visuell zu gestalten, aber Ellen konnte in der kurzen Zeit sogar WooCommerce einrichten, so dass ihr Ergebnis ein echter Shop war. Die Aufgabe war allerdings nicht wirklich in 30 Minuten zu schaffen, aber beide hatten großen Spaß und haben das Publikum bei ihrem Versuch, die Seite nachzubauen, gut unterhalten.
Der zweite Konferenztag
Ich hatte mich ursprünglich für meinen allerersten WCEU-Workshop angemeldet, aber irgendwie meine Bestätigung nicht erhalten. OK, ich war auch sehr spät dran mit der Anmeldung, also ist es meine eigene Schuld. Und da wir für die letzte Nacht in ein anderes Hotel umziehen mussten, habe ich es am Morgen langsam angehen lassen.
Multilingual WordPress for developers
Ein weiterer Kollege von Syde, Dennis Plöttner, hat in Track 2 einen Vortrag über mehrsprachiges WordPress gehalten. Ein Thema, das Dennis sehr am Herzen liegt, da er auch ein kostenloses Plugin zur Erstellung einer mehrsprachigen Website entwickelt hat. Auch wenn ich schon Erfahrung damit habe, WordPress-Code übersetzbar zu machen, konnte auch ich aus seinem Vortrag etwas Neues mitnehmen. Ein solches Thema findet auf dem WordCamp Europe immer ein viel Interesse, besonders in einem Land mit vier offiziellen Sprachen wie der Schweiz.
WP Cafe: Five for the Future
Nach einer kleinen Pause bin ich ins „WP Cafe“ gegangen um mit anderen Teilnehmenden über die Initiative „Five for the Future“ zu diskutieren. In Anbetracht der jüngsten Ereignisse gab es viel zu besprechen. Viele Teilnehmende haben großartige Ideen eingebracht, und ich freue mich sehr darauf, diese wichtige Initiative in unserer Community voranzutreiben.
Why Block Themes Make WooCommerce Stores Better
Einige von euch wissen vielleicht, dass ich E-Commerce nicht mag. Das hat nichts mit WooCommerce oder einer anderen Lösung zu tun, ich mag nur nicht die Komplexität, die damit verbunden ist, und die Zeit, die ich brauche, um mich in die Materie einzuarbeiten, da ich nur ganz selten die Gelegenheit habe, an E-Commerce-Projekten zu arbeiten. Aber ich habe mich auf den Vortrag von Ellen gefreut. Der Saal war fast voll, und ich habe einige neue Dinge darüber gelernt, wie Blöcke WooCommerce in Zukunft wirklich zu einer neuen Erfahrung für Shops machen können. Sie hat uns auch erste Teile eines neuen WooCommerce „Standardtheme“ gezeigt, das ich mir unbedingt ansehen möchte, sobald es in etwa einem Monat zusammen mit WooCommerce 10 veröffentlicht wird.
Fireside chat with Mary Hubbard and Matt Mullenweg
Nachdem viele Sponsoren ihre Verlosungen durchgeführt hatten – ich habe nichts gewonnen, aber eine meiner Kolleginnen hat ein Lego-Set mit Braille-Schrift gewonnen – bin ich zur letzten Session gegangen. Die erste Hälfte bestand aus einem Gespräch zwischen Mary – die ich noch nie zuvor getroffen hatte – und Matt, in dem Mary einige Fragen gestellt hat. Die zweite Hälfte bestand aus Fragen aus dem Publikum, und sowohl Mary als auch Matt haben sich etwa 15 Minuten mehr Zeit genommen, um alle Fragen zu beantworten.
Closing Remarks
Es ist immer ein besonderer Teil: Wir können uns bei dem großartigen Organisationsteam und all den Freiwilligen für ihre Arbeit bedanken. Ich habe versucht, den Moment festzuhalten, aber die Linse meines Handys war nicht weit genug, um alle auf das Foto zu bekommen. Das zeigt auch, wie viele Menschen dabei mithelfen, diese Woche zu einem Ereignis für uns alle zu machen!
Dann der Moment, auf den alle Teilnehmenden gewartet haben. Die aktuellen Global Leads verabschieden sich und das neue Team kommt auf die Bühne, um zu verkünden, wo das nächste WordCamp Europe stattfinden wird. Ich hatte es schon ein wenig geahnt und lag richtig. Aber seht selbst:
Die After Party
Ja, es gab wie jedes Jahr auch wieder eine After Party. Ich habe dabei die letzte Gelegenheit genutzt, mit einigen Leuten zu sprechen, die ich bisher noch nicht ansprechen konnte. Und trotzdem gab es viele, mit denen ich diese Woche noch nicht gesprochen habe. Auch wenn es dieses Jahr mit „nur“ 1723 Teilnehmern weniger waren, reicht die Zeit einfach nicht aus, um mit allen ins Gespräch zu kommen. Aber ich hoffe, dass ich viele von euch nächstes Jahr in Polen sehe!
Fazit
Ich war bisher auf allen WordCamp Europes, und in Basel habe ich festgestellt, dass es seit Berlin genauso viele WordCamp Europes (einschließlich der Online-Versionen) gegeben hat wie vor Berlin. Ich kann kaum glauben, dass es schon so lange her ist.
Basel war auf seine eigene Art besonders. Das Wetter war vielleicht das regnerischste für ein WCEU, aber die Stadt war einfach fantastisch, und ich bin froh, dass ich wieder dabei sein konnte. Aber Basel war auch das teuerste Event. Nicht nur für das Organisationsteam, das mit einem sehr knappen Budget auskommen musste. Mit nur 50 € pro Ticket haben sie es dennoch geschafft, genügend Sponsoring aufzutreiben, um die Veranstaltung zu einem großartigen Gesamterlebnis zu machen. Aber leider war Basel für viele Community-Mitglieder einfach zu teuer, um die Reise dieses Jahr anzutreten. Ich glaube, dass Polen es viel mehr Teilnehmenden ermöglichen wird, wiederzukommen, was auch zu einer viel diversenden Gruppe von Teilnehmenden führen wird. Also nicht nur mit denjenigen, die es sich leisten können oder von ihren Unternhemen gesponsert werden. Wir sehen uns dann also hoffentlich nächstes Jahr im Juni!